Une vitrine disponible tout le temps et accessible de partout.
Avoir un site web aujourd’hui est devenu essentiel, c’est un moyen de communication incontournable. Que ce soit un site vitrine, un site e-commerce ou une landing page, un site internet vous permet de développer votre visibilité en ligne et d’affirmer vos valeurs et votre positionnement.
Il est essentiel de renvoyer une image de qualité, ainsi il est important d’avoir un site qui vous correspond avec lequel vous êtes à l’aise : une navigation réfléchie et agréable pour l’utilisateur, un design soigné et moderne ainsi que des contenus optimisés pour le référencement.

01. Parlons de votre projet
Suite à votre mail, nous échangeons par mail ou téléphone quelques minutes pour discuter de votre entreprise, de votre projet, de vos attentes. Je dois pouvoir cerner le périmètre de votre site, ses spécificités, et vos attentes pour estimer la charge de travail et le temps qui sera nécessaire. Suite à notre discussion je vous fait parvenir rapidement un devis.

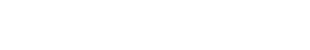
02. Phase de conception
Le devis est signé, nous allons pouvoir commencer ! Pour cela nous allons faire de la co-conception. Cette étape est comparable aux plans d’un architecte avant de construire une maison. Ensemble nous allons définir les grandes zones de votre site sous forme de maquettes « zoning » ou « wireframes » qui nous permettrons de savoir exactement quelles informations sont prioritaires, quelles fonctionnalités sont nécessaires, et surtout reflechir à une expérience utilisateur optimale.

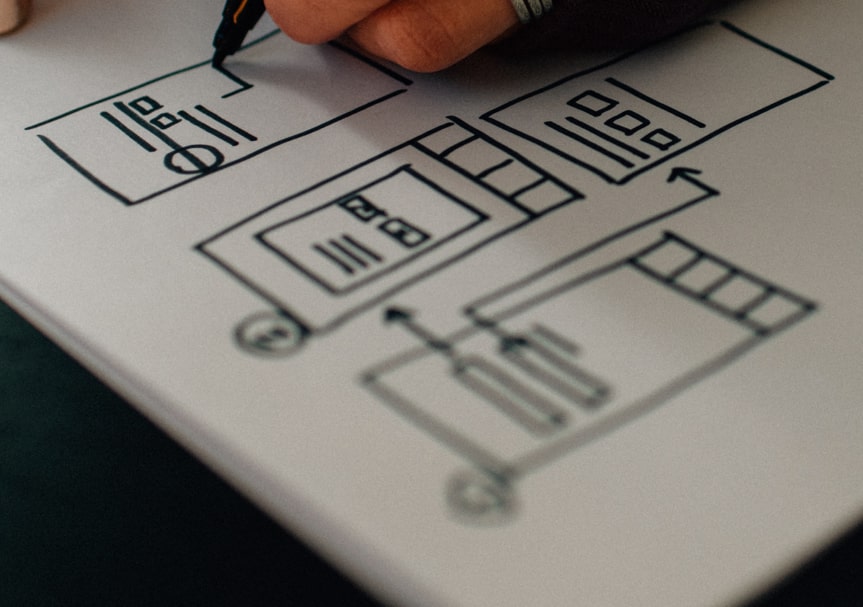
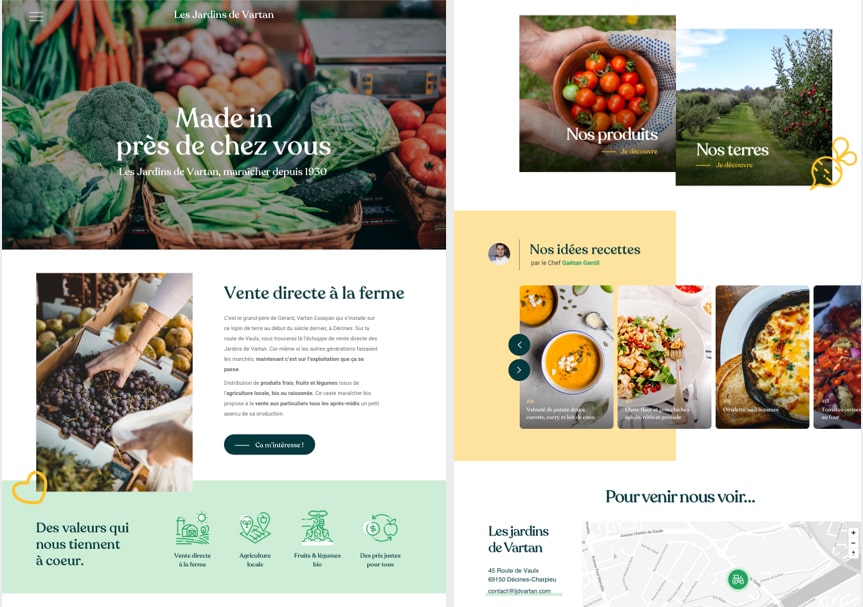
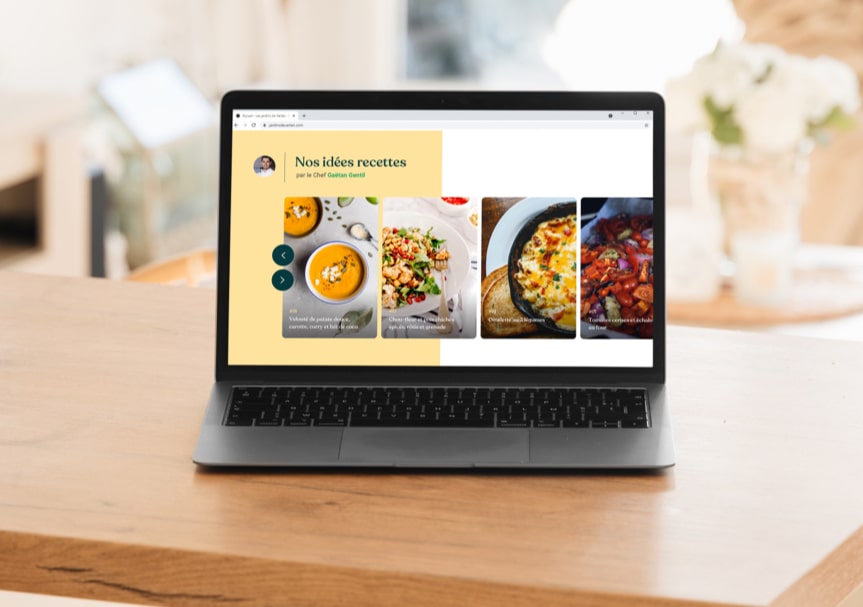
03. Création & déclinaisons
Les zonings sont validés, la création peut commencer. Les pages principales de votre site seront conçues sous forme de maquettes (non interactives) pour desktop et mobile. Votre site doit refléter votre image, les maquettes seront donc entièrement créées sur mesure, afin de vous démarquer de vos concurrents tout en respectant les bonnes pratiques de l’expérience utilisateur (UX). Nous validerons ensemble chaque page au fur et à mesure de l’avancée.

04. Livraison des fichiers
Une fois l’étape des allers-retours pour valider les maquettes terminée, je fournis les fichiers sources (fichier Sketch rangé, symboles optimisés, lien des Googles Font utilisées, dossier des images et icones exportées en .svg).
Vient le tour de l’intégration, une expertise et un métier à part entière : Développeur.

05. Développement

06. On continue ensemble ?
Ca y est votre site est en ligne ! Vous avez la main, ainsi vous pourrez le modifier et le faire évoluer au fil des mois. On s’occupe de la suite de vos outils de communication ?




Alors, on commence quand ?
Maintenant que votre site internet est terminé et en ligne, quelle est la suite ? Qu’en est-il de vos réseaux sociaux ? Sont-ils à la hauteur de ce nouveau site ? Votre identité n’aurait-elle pas besoin d’un petit coup de fraicheur ? Et vos photos produits sont-elles de qualité ?
N’hésitez pas a me consulter pour la suite de l’évolution de votre projet.
Sur quels logiciels sont réalisées les maquettes ?
Je travaille principalement sur Sketch pour créer les maquettes. Quand il a de légères retouches de photos je m’en occupe sur Photoshop, et quand je dois faire des pictos, icones ou autres éléments vectoriels à transmettre en svg au développeur je les réalise sur Illustrator.
Quels sont les livrables une fois le webdesign terminé et validé ?
Une fois les dernières maquettes validées et le projet terminé je fournis les fichiers sources : fichier Sketch rangé, symboles optimisés, lien des Googles Font utilisées, dossier des images et icones exportées en .svg.
J'ai déjà un site existant, je souhaite faire une refonte
Aucune problème. Nous étudierons ensemble où placer le curseur de la refonte graphique : partielle ou totale. Et en fonction nous pourrons étudier les zones et les fonctionnalités à garder, celles à rajouter si nécessaire, a quels point faire évoluer la charte, etc. Suite à cette analyse nous ferons le zoning aussi appelé wireframes, la créa des maquettes pourra alors commencer !
Mes compétences
- Logo
- Identité visuelle
- Charte graphique
- Divers supports imprimés (cartes de visite, plaquette, menus, invitations, faire-part, couverture et posts réseaux sociaux…)
- Zonings, reflexions UX/UI, conseil d’optimisation pour le SEO (référencement naturel)
- Webdesign responsive (site vitrine, e-commerce, application)
- Stratégie social média
- Création de posts réseaux sociaux
- Shooting produits « pack shot »
- Shooting photos d’ambiance